Шаблон default
Шаблон default входит в комплект поставки бесплатного движка MaxSite. На сегодняшнем этапе развития системы MaxSite CMS на этом базовом шаблоне можно построить вполне приличный сайт.
Я использую шаблон default на своем сайте специально для демонстрации возможностей движка MaxSite. В нем зашито более 20 дизайнерских профиля оформления сайта, некоторые из которых вы можете посмотреть "вживую", переключая стили в правом сайдбаре, но переключатель работает только на странице главная. Почти так же просто любой необученный инициатор сайта может модифицировать базовый шаблон под цели своего сайта. Создать приличный сайт на MaxSite CMS можно руководствуясь инструкцией Знакомимся с административной панелью MaxSite CMS.
Другие шаблоны вы найдет в рубрике Каталог шаблонов MaxSite CMS. Более продвинутых читателей ждет рубрика Как сделать свой шаблон.
Ссылка на данную статью: //design-for.net/page/shablon-default
Модификация шаблона default
Если вас не интересует некая доля теории, то в этой статье следует читать разделы:
Шапка сайта header
Подвал сайта footer
Профили оформления в шаблоне default
Пояснения
Так как все настройки мы будем производить через Административную панель MaxSite CMS, то вам надо прочитать конец статьи по родственной теме Последние вкладки по ссылке Настройка шаблона «Default».
Шаблон default maxsite
Движок MaxSite CMS, подобно многим другим системам управления сайтом, изначально настроен на быстрое создание сайтов в блоговом формате, но на нем так же можно создать структурированный сайт, примером которого может служить данный сайт. Для того чтобы получить уникальный шаблон, я сделал лишь собственную картинку-идею и нарисовал логотип сайта. Остальная наладка шаблона моего сайта происходила в соответствии со статьей Знакомимся с Административной панелью управления MaxSite CMS.
Данная статья будут полезна тем Новичкам, которые решили, как и я, не заморачиваться с созданием собственного шаблона (на что ушло бы много времени), а создать сайт, основанный на дизайнерских возможностях, заложенных в предустановленном шаблоне default. Если вы впоследствии создадите собственный шаблон, то всегда сможете сделать переключение на него через админку. Точно так же вы поступите, если закачаете любой сторонний готовый шаблон для MaxSite CMS.
А сейчас мы изучим структуру и функционал шаблона default, который является базовым для движка MaxSite CMS.
Блочность шаблона
1.1. Принцип блочности при создании сайтов не является новинкой, но разработчик движка MaxSite использует его в своей системе максимально. Каждому визуальному блоку соответствует отдельный управляющий файл с кодами, что позволяет быстро настроить каждый блок.
Блочность позволяет разделить труд программиста и дизайнера (верстальщика) сайта, так как блоки при такой структуре шаблона не зависят от их содержания. Дизайнер (верстальщик) следит только за расположением блоков на странице, а за наполнение блоков (вывод содержания в блок) отвечает программист.
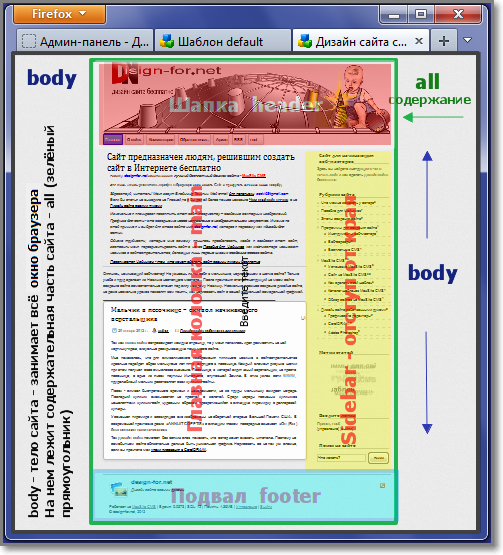
1.2. Можно рассмотреть любую страницу моего сайта, но на рисунке я для примера привел снимок главной страницы. Она короткая и вы уже её открывали а окне браузера (какого-то). Я думаю, вы поймете, что синие обрамление - это рамка браузера FireFox. Все, что в окне браузера - мой сайт.

Рис.1 Схема главной страницы моего сайта
Почему я утверждаю, что всё, что уместилось в окне боаузера - мой сайт? Так я могу задать ему цвет (серый) или установить фоновый рисунок.
Была бы у меня «резиновая» верстка, тогда содержательная часть сайта заняла бы все окно.
Однако шаблон default - не «резиновый», поэтому содержание моего сайта располагается на прямоугольной полосе сверху фона по центру. На рисунке схемы – это прямоугольник в центре, обведенный зелёным контуром. На сайтах с постоянной шириной блока «содержание» всегда можно видеть часть окна браузера (фон) по обеим сторонам.
1.3. В соответствии с принятой терминологией всё пространство окна браузера (серое поле) называют телом сайта – body, а обведенный зелёным контуром блок «содержания» - получил наименование all.
1.4. Страница сайта выглядит как прямоугольник (лист), который можно прокрутить вниз и обратно. Мысленно содержательную часть страницы можно разбит на некоторые основные части: верхняя часть (окрашенная розовым цветом) содержит картинку-идею и меню, в середине – одна широкая колонка с текстом статьи (белый прямоугольник), сбоку узкая вертикальная полоса сайдбара (желтый прямоугольник) со служебной информацией. Страницу завершает блок, окрашенный голубым цветом, содержащий логотип и какую-то статистическую информацию.
Эти абстрактные части называют блоками. Пока вы далеко не прокрутили страницу, посмотрите вверх на начало страницы моего сайта. В самом верху находится картинка-идея и планка главного меню. На других сайтах здесь еще могут располагаться: наименование сайта, его логотип, девиз. Весь этот верхний блок (розовый) называют шапкой сайта – header.
Шапка сайта header
Вы может сразу открыть Административную панель на собственном сайте и перейти по ссылке Шаблон->Натройка блоков.
2.1. В шапке моего сайта вы видите два более мелких компонента: картинку-идею и под ней - планку главного меню из кнопок для перехода.
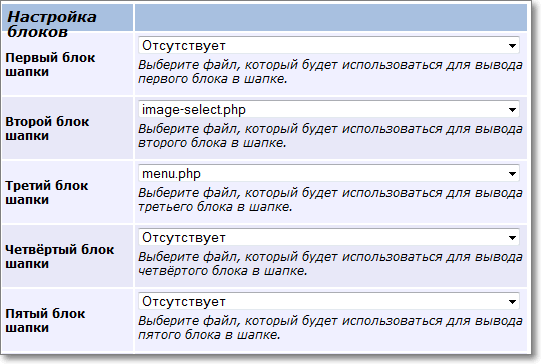
Я использовал всего два поля из пяти, которые предусмотрены в шаблоне default. Я уже писал о настройках блоков в статье Последние вкладки по ссылке Настройка шаблона «Default», но лучше посмотреть еще раз на страницу настроек в админке моего сайта.

Рис.2 Страница настройки блоков шапки
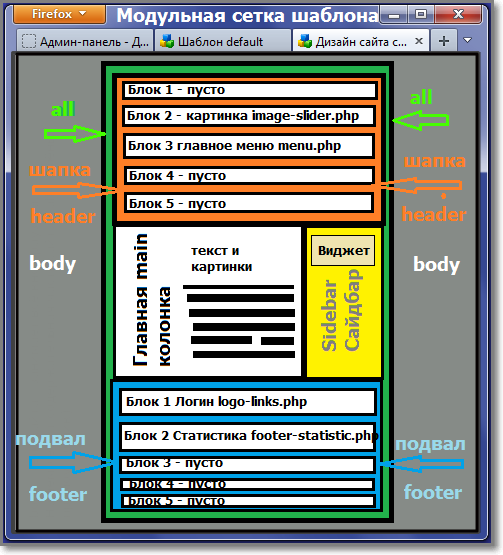
2.2. Как видите – в шапке шаблона default предусмотрено 5 «посадочных мест» – 5 блоков для более мелких компонентов шапки. Для каждого места в Административной панели имеется поле, в котором можно выбрать компонент. Если включить в схему все блоки, то схема блоков сайта станет более подробной.

Рис.3 Модульная сетка - схема расположения блоков шаблона
2.3. Разработчик в шаблоне default дал пользователю по умолчанию несколько (7) готовых блоков, из которых для шапки можно использовать (5) следующие: image-rand.php, image-select.php, image-slider.php, logo-links.php, menu.php. Еще один - text-and-image.php – представляет собой заготовку на будущее, из которой пользователь сам может сделать собственный блок, который может быть и рекламным.
2.4. Первоначально по умолчанию в шапке установлен блок image-slider.php, который заставляет крутиться в карусели картинки из папки headers (…\application\maxsite\templates\default\images\headers). Карусель картинок а шаблоне default можно посмотреть по адресу //templates.wbloger.com/
Для какого-то тематического сайта (фотографии природы, образцы архитектуры, новостные сайты, образцы изделий) такая смена картинок может быть очень востребована. Сами пофантазируйте о возможных эффектах, которые можно получить от смены картинок в шапке.
Однако надо понимать, что карусель из картинок будет отвлекать посетителей от чтения статей. Страницы сайта со слайдером в шапке будут несколько тяжелее, чем без него, поэтому и загружаться они будут несколько медленнее.
2.5. Как вы догадываетесь, блок слайдера можно заменить одним из следующих блоков:
- image-rand.php выведет на шапку случайную картинку из галереи папки headers;
- image-select.php позволит выбрать конкретную картинку;
- logo-links.php будет выводиться логотип сайта, его наименование или девиз;
- menu.php позволит получить на странице планку Главного меню для быстрого перехода к самым главным страницам сайта.
- text-and-image.php - заготовка для нового блока.
2.6. Я на своем сайте через Административную панель выбрал в поле «Первый блок шапки» значение «Свободно», переместив отсюда блок logo-links.php вообще в подвал сайта. Во втором поле выбрал блок image-select.php, переместив меню menu.php на третье место.
2.7. Настройка блока image-select.php производится в админке на следующей вкладке. Предварительно надо закачать в папку headers (…\application\maxsite\templates\default\images\headers) свою картинку-идею, и лишь потом в настройках блока image-select.php сделать ее выбор.
2.8. Третье место для блока menu.php мне показалось более уместным, так как планка меню служит у меня опорой для картинки-идеи.
Как добавить новую или изменить наименование старой кнопки в главном меню вы можете прочитать в статье Вкладки Оформление. Прочие. Блок другие записи.
Подвал сайта footer
3.1. Аналогично заполняются 5 полей (мест) в подвале (footer) сайта. Разработчик положил нам два готовых компонента: footer-copyright.php и footer-statistic.php.
3.2. Блок footer-copyright.php выводит на страницу дату создания и повторно наименование сайта. На моем сайте вы его не найдете, так как после того, как я поставил в подвале первым блоком logo-links.php, перемещенный сюда из шапки, отпала надобность в дублировании наименования. Год создания сайта тоже малоинтересен для читателя.
3.3. Второй компонент footer-statistic.php более полезен, так как позволяет следить за потреблением сайтом памяти сервера, числом запросов к БД и отслеживать скорость создания страницы.
В будущем, скорее всего, в подвале я продублирую главное меню и создам блок статистики посещения своего сайта, а может быть размещу его в сайдбаре.
Блоки контента: main и sidebar
4.1. У нас остались еще два основных блока в середине страницы – главная колонка и сайдбар. Для обычного сайта лучше не дробить главную колонку вставками. Какие-то дополнительные блоки можно вставлять прямо в текст статей.
4.2. Сайдбар наполняется своими небольшими блоками – виджетами. Сначала активируются соответствующие плагины, имеющие виджеты, о чем написано в статье Опции по ссылке Плагины. Затем эти виджеты разносятся по сайдбарам, о чем можно прочитать в статье Сайдбары и виджеты.
В каждом сайдбаре можно разместить даже несколько однотипных виджетов, которыми управляет один плагин. Порой виджеты могут выполнять одинаковые функции, но только в другом виде.
Инициатору сайта перед наполнением сайдбара виджетами следует познакомиться со статьями Плагины полезные и Плагины на вкус.
Модульная сетка сайта
5.1. Познакомившись с некоторыми понятиями, теперь мы можем поработать в качестве верстальщика своего сайта. Для каждого нового сайта вебмастер рисуют схему взаимного расположения блоков, подобную той, что изображена на Рис.3. Она получила специальный термин – модульная сетка сайта.
5.2. Основные блоки для сайта так же получили специальные названия, пришедшие из печатной отрасли.
Всё, что мы видим в окне браузеар – называют телом (body). Блок body – как бы самый большой лист – фоновый прямоугольник, на котором находится картинка сайта. Все остальные блоки будут лежать сверху листа body.
5.3. Следующим по вложенности будет блок содержания - all, который расположен поверх блока body в центе страницы.
5.4. Верхняя часть блока содержания all обычно включает в себя картинку, логотип сайта, девиз и главное меню. Этот блок принято называть шапкой (header).
Иногда при плохом интернете видно, как браузер вначале рисует фоновый блок, потом накладывает на него блок содержания, потом основные блоки (шапку) и только потом более мелких компонентов – картинку, главное меню и т.д. Такой метод рисования браузером страницы сайта напоминает аппликацию из кусочков (блоков компонентов), что позволяет менять их местами.
5.5. Ниже шапки расположены вертикальные блоки: – главная колонка (main) и сайдбар (sidebar).
На главную колонку (main) выводятся тексты статей и картинки, что представляет собой самое ценное в любом сайте.
Сайдбар sidebar же, по-сути, представляет собой лишь отступ от одной из (или с обеих) сторон главной колонки. Чаще всего на нем находятся блоки служебной информации, которые еще называют виджетами.
5.6. Завершает страницу блок подвала (footer), в котором размещают счетчики и другую служебную информацию. Часто для удобства читателя, прочитавшего страницу до конца, в подвале для быстрого переходя к другим разделам сайта повторяют Главное меню.
5.7. Как видно, на основные блоки могут «накладываться» блоки их компонентов в разном порядке. Среди них могут быть не только блоки самого сайта, но и блоки с рекламой других сайтов (баннеры).
5.8. Модульная сетка – схема взаимного расположения отдельных блоков сайта – является основой блочной верстки сайтов, которая в последнее время стала основной. Суть блочной верстки заключается в определении того оптимального взаимного расположения компонентов, которое в наибольшей степени удовлетворяет целям и задачам сайта.
Инициатор сайта и верстальщик решают, какой компонент следует выделить как главный, какие опции сайта являются основными. Иногда ради целей сайта жертвуют многими компонентами.
Профили оформления в шаблоне default
Для установки профиля на своем сайте вам следует перейти в админке по ссылке Шаблон->Профили оформления.
6.1. Однако верстальщик сайта (или дизайнер в большой компании) отвечает не только за расположение блоков, но и за их внешний вид, который включает стиль, цвет, то есть за всё, что называют дизайном сайта.
Разработчик для облегчения труда верстальщика, которым теперь будете вы – инициатор сайт, предлагает в шаблоне default несколько готовых профилей оформления сайта. Некоторые вы можете увидеть на моем сайте, но лучше выполнить переключение на вашем и оценить профиль в соответствии с тематикой вашего сайта.
Для почти мгновенной настройки внешнего вида сайта, основанного на дефолтном шаблоне, достаточно перейти на страницу Профили оформления (в админке вкладка по ссылке Настройка сайта).

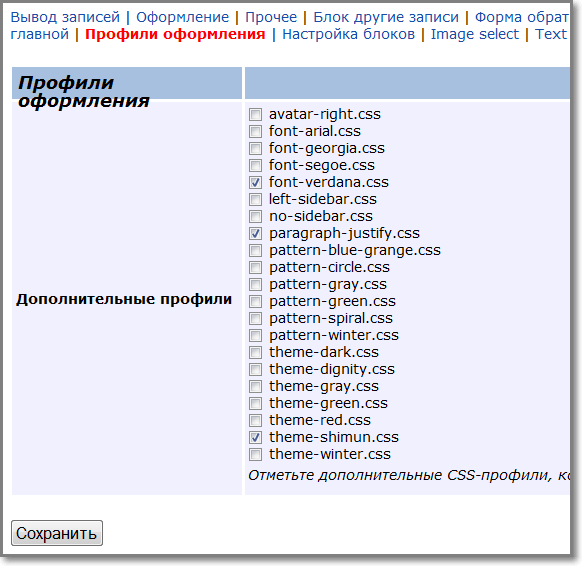
Рис.4 Вкладка «Профили оформления» по ссылке Настройка сайта
6.2. Для активации профиля оформления достаточно поставить флаг в квадратике напротив и нажать на кнопку «Сохранить». Для просмотра результата не забывайте обновить картинку в браузере.
Если вы приглядитесь к списку, то поймете, что профили можно сгруппировать по одинаковым функциям.
6.3. Первым стоит профиль avatar-right.css, который переместит аватары в формах комментариев на правую сторону. Этот профиль малозначителен и мало используется.
6.4. Далее идут профили, которые можно объединить в отдельную группу шрифтов сайта:
- font-arial.css
- font-georgia.css
- font-segoe.css
- font-verdana.css
Можно использовать лишь один профиль из списка. Если вы активируете несколько шрифтовых профилей, то работать будет только последний. Именно он задаст для текстов всего сайта свой шрифт. Профиль font-verdana.css установлен в шаблоне по умолчанию.
6.5. Следующая группа профилей состоит из двух строк:
- left-sidebar.css
- no-sidebar.css
Наверно, уже понятно, что профиль left-sidebar.css активирует левый сайдбар, а при активации второго профиля no-sidebar.css исчезнут все сайдбары на сайте.
Последний профиль позволяет сделать главную колонку во всю ширину (960 пикселов), ликвидировав отступы со всех сторон.
6.6. Очень полезный профиль - paragraph-justify.css – позволяет получать статьи с текстом, выровненным по краям. Благодаря этому профилю правый край текста не выглядит «рваным», так как слова «подтягиваются» к правому краю. При этом текст становится более удобочитаемым.
6.7. Следующая группа профилей задает текстуру и цвет заднего фона (body) страницы:
- pattern-blue-grange.css
- pattern-circle.css
- pattern-gray.css
- pattern-green.css
- pattern-spiral.css
- pattern-winter.css
В основном для фона используются геометрические рисунки разный цветов. Таким образом, можно задать некоторое настроение. Содержательная часть сайта остается постоянной, меняются лишь рисунок и цвета фона.
6.8. Выбор текстуры pattern-blue-grange.css задаст для фона зелёный рисунок, текстурой напоминающий малахит.
Для увеличения рисунка надо кликнуть по миниатюре кнопкой мыши
Рис.5 Мой сайт с текстурой pattern-blue-grange.css на заднем фоне
6.9. Задний фон с текстурой pattern-circle.css позволяет получить нарядный сайт. Такой сайт с соответствующей яркой картинкой в шапке может передавать посетителю радостный настрой.
Рис.6 Текстура pattern-blue-grange.css напоминает ситцевый рисунок
6.10. Темно серый фон pattern-gray.css позволит выделить содержательную часть сайта.
Рис.7 Текстура pattern-gray.css
6.11. Фон pattern-green.css состоит из абстрактного рисунка, напоминающего сеть из зеленых скрепок.
Рис.8 Текстура pattern-green.css
6.12. Текстура pattern-spiral.css подойдет для сайта о рукоделии.
Рис.9 Сайт с текстурой pattern-spiral.css
6.13. Выбор pattern-winter.css задаст для сайта задний фон в виде морозного узора на зеленом стекле.
Рис.10 Холодный фон pattern-winter.css
6.14. Профили из следующей группы «темы» (theme) нельзя совмещать с профилями из группы текстур - pattern. Темы (иначе шкурки сайта) - это очень сильные профили, коренным образом меняющие дизайн сайта.
Разработчик предложил самые основные стили оформления, модные на сегодняшний день:
- theme-dark.css
- theme-dignity.css
- theme-gray.css
- theme-green.css
- theme-red.css
- theme-shimun.css
- theme-winter.css
6.15. Первый профиль theme-dark.css активирует черную тему (шкурку), которая подходит для сайтов, на которых демонстрируются фотографии. Так же сайт «в черных тонах» понравится поклонникам роковых музыкантов или любителям мистики.
Рис.11 Так выглядит мой сайт в черной теме (шкурке) theme-dark.css
6.16. Активировав профиль theme-dignity.css, вы получите нарядный сайт с серым фоном и вставками оливкового цвета. Такой дизайн привносит хорошее настроение.
Рис.12 Мой сайт в шкурке theme-dignity.css
6.17. Самой серой темой можно считать шкурку, которая активируется при выборе профиля theme-gray.css. Эта тема очень похожа на дизайн моего сайта, но даже более «серенькая», чем шкурка theme-shimun.css, которая задает дизайн моего сайта.
Рис.13 Тотально серая шкурка theme-shimun.css задает серый фон даже для статей
6.18. Зеленая тема theme-green.css подойдет сайтам о цветах или природе.
Рис.14 Сайт в зеленой шкурке theme-green.css
6.19. Очень нарядный сайт с желтым фоном и «отделкой» кирпичного цвета можно получить, если активировать профиль theme-red.css. Светлые яркие тона подойдут для сайтов о детях, о мультиках или товаров для детей.
Рис.15 Теме theme-red.css нужна яркая картинка в шапке
6.20. Профиль theme-shimun.css вы можете видеть на моем сайте, поэтому нет нужды вставлять скрин сайта в этой теме.
Дизайн темы theme-shimun.css подошел для моего сайта больше всех остальных, так как помещает тексты статей на белых блоках с приятными округлостями по углам. С одной стороны, неярка серенькая тема, подходящая для моего информационного сайта, а с другой стороны, выделение текстов в отдельные блоки позволяет легко определить конец одной и начало следующей статьи. Читатель привык видеть статьи в таком виде, напоминающем печатный текст.
6.21. Последняя тема theme-winter.css создает зимнее настроение, благодаря преобладанию холодно-зеленых тонов на странице сайта. В такую «одёжку» можно переодевать сайт на зиму.
Рис.16 Тема theme-winter.css для делового сайта
Пояснения
7.1. Как правило, пользователь выбирает тему для сайта один раз в соответствии с тематикой. Для моего сайта я выбрал невзрачную шкурку, которая не отвлекает читателя от чтения статей с довольно скучной информацией. Я думаю, так и должен выглядеть информационный сайт.
Спасибо Максиму - разработчику движка MaxSite CMS, что я так просто нашел эту элегантную строгую тему для своего сайта.
7.2. Как я уже отметил, профили из групп pattern и theme не совместимы друг с другом, поэтому их не следует включать вместе. Остальные профили можно активировать в комбинациях с другими, что позволяет создавать большое число разнообразных вариантов дизайна сайта.
7.3. В последнее время разработчик MaxSite CMS предлагает программистам, работающим с его движком, создавать все новые шаблоны на основе шаблона default. Эта идея логично вписывается в концепцию движка и выгодна всем сторонам, участвующим в процессе создании сайта.
7.4. Каждый новый шаблон должен выглядеть как расширение (надстройка или дополнение) к основному шаблону default, который при этом остается в системе в качестве запасного и выполняет все основные функции шаблона. При обновлении системы шаблон default сможет получить какие-то новые возможности.
7.5. Программисту для создания уникального шаблона надо лишь создать свои уникальные профили оформления – таблицы стилей. Таким образом, программист может сэкономить время при разработке собственного шаблона.
7.6. Сохранение структуры, присущей шаблону default, позволяет сделать унификацию всех совместимых с ним шаблонов. Если владелец сайта потеряет связь с первоначальным разработчиком шаблона, то другой программист быстро разберется в настройках любого совместимого шаблона.
7.7. Новый уникальные шаблоны будут иметь минимальный вес, так как представляют собой дополнение к механизму дефолтного шаблона и является лишь набором оформительских файлов.
7.8. В настоящее время создается каталог бесплатных и платных шаблонов для MaxSite CMS. Такой Единый каталог позволит Новичкам быстро подобрать шаблон под потребности своего сайта.
Максим выделил для каталога специальный раздел //templates.max-3000.com/ на официальном сайте, где Новички смогут найти подходящий шаблон. Постепенно этот каталог будет наполняться новыми шаблонами – платными и бесплатными. Платные шаблоны от разработчика движка MaxSite CMS можно посмотреть по адресу:
//templates.wbloger.com/
7.9. На моем сайте создан раздел Каталог шаблонов MaxSite CMS, в котором вы сможете выбрать шаблон под свой сайт.
7.10. Некоторые шаблоны хорошо описаны на страницах сайтов поддержки MaxSite CMS. Здесь можно скачать бесплатные шаблоны, созданные мастерами, работающими с движком MaxSite, а так же заказать уникальный для своего сайта.
7.11. Я думаю, что для Новичков существующего ассортимента шаблонов (бесплатных) для системы MaxSite CMS вполне достаточно. К сожалению, многие еще не присутствуют в Едином каталоге, но их можно найти в поисковике по запросу «шаблон для MaxSite CMS».
7.12. Как правило, Новичков больше, чем взаимное расположение блоков, интересует цветовые сочетания – та цветовая гамма, которая в наибольшей степени может выразить цель и настроение сайта.
Для изменения цветов компонентов потребуется более глубокие знания языков разметки сайта. Новичкам, решившим самостоятельно сделать шаблон для своего сайта советую прочитать следующие статьи: Исходный код страницы и Как сделать свой из шаблона default.
Окончательные ответы вы найдете в разделе Как сделать свой шаблон.
Я надеюсь, что после прочтения этой статьи вы уже самостоятельно сможете переставлять блоки на странице собственного сайта и выбрать понравившийся профиль оформления. Обычно этого уровня знаний достаточно для того, чтобы самому создать приличный сайт на шаблоне default.