В пятой статье цикла Знакомимся с административной панелью MaxSite CMS мы узнаем о том, как переключиться на другой шаблон сайта и настроить окно редактора, в котором пишутся тексты.
Мы еще находимся на странице по ссылке Основные, где остались вкладки: Шаблон сайта, Настройка редактора и Типы страниц.
Данная статья имеет ссылку: //design-for.net/page/osnovnye-nastrojki-shablona
Основные: Шаблон сайта, Настройки редактора, Типы страниц
Вкладка Шаблон сайта
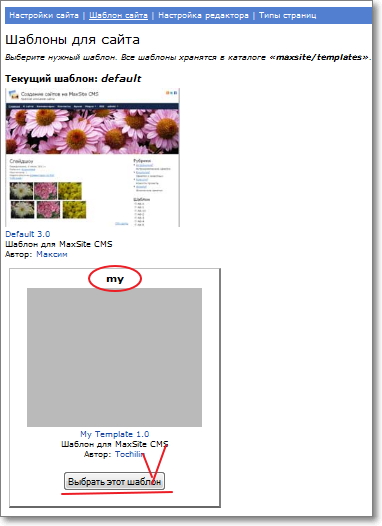
1.1. Следующая вкладка Шаблон сайта позволяет переключиться с предустановленного шаблона default на ваш уникальный (или один из нескольких). Шаблоны могут быть, как совместимыми с шаблоном default (тогда их папку надо поместить рядом с папкой дефолтного), так и не совместимыми (тогда папку дефолтного надо удалить).

Рис.1 На вкладке надо лишь кликнуть по папке шаблона для выбора
1.2. Переключение на другой шаблон происходит простым нажатием на кнопку «Выбрать этот шаблон», появляющейся на скрине (миниатюре) выбранного шаблона.
В последнее время разработчик движка выдвинул идею и просит других создателей шаблонов использовать шаблон default в качестве базового, а собственные шаблоны создавать в качестве его расширения (с сохранением структуры). Такая унификация (в структуре) облегчает работу по созданию новых шаблонов и сохраняет преемственность с основным шаблоном default. Тогда в системе можно оставить шаблон default в качестве не только запасного (если уникальный откажет, то система автоматом переключится на default), но и в качестве хранилища основных функций.
Так легче освоить создание нового шаблона новичкам, ведь создателю нового шаблона надо поработать (всего лишь) над стилями во внешнем оформлении собственного шаблона. Затем поместить свои уникальные стили в папку уникального шаблона (рядом с папкой дефолтного), а всю механику по-прежнему возьмет на себя шаблон default. Кроме всего прочего, такой принцип позволяет производить обновление шаблона дефолт, с приобретением им новых функций.
Настройки редактора
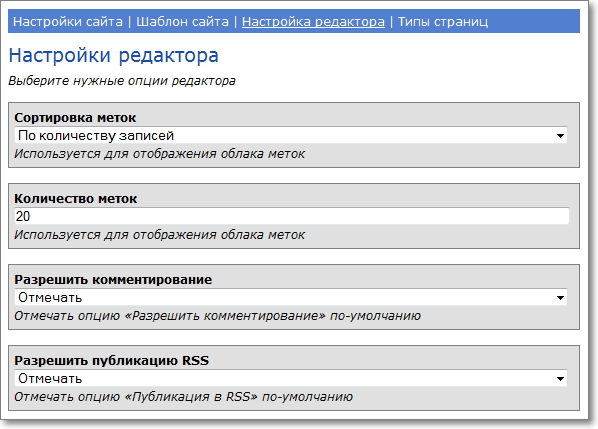
2.1. Собственно во вкладке Настройки редактора мы настраиваем не столько редактор, как задаем некоторые настройки для метода публикации статей.

Рис.2 Можно задать число меток, разрешить комментирование и RSS
2.2. Первая опция «Сортировка меток». Метки статьи – это такие общие слова, которыми можно охарактеризовать тему статьи. Например, данная статья помечена словами «MaxSite CMS», «шаблон», «Новичкам». Вы их может найти сразу под названием статьи. Если нажать на одну из ссылок (например, на «MaxSite CMS»), то система сгенерирует страницу на которой будут представлены все статьи, помеченные этой то меткой (в которых говориться про движок MaxSite).
2.3. Выставка меток является еще одним способом навигации по сайту. Как правило, автор сайта выставляет список меток в виде особого блока в сайдбаре, где буквы метки становятся толще (и ярче) в зависимости от частоты их употребления. Пользователю достаточно кликнуть по заинтересовавшей его метки, чтобы найти интересный для него материал.
Самым простым методом является выставка меток в алфавитном порядке, но я выбрал блок меток в виде вращающегося облака меток 3D, что позволяет немного украсить сайт. Этот шар из меток вы можете видеть справа в сайдбаре.
2.4. Число меток определяется в поле, расположенном ниже. Там установлено какое-то определенное число (20), которое можно изменять. Количество меток должно быть разумным по числу (чем меньше, тем лучше) и достаточным, чтобы охватить главные темы статей. Как правило, метки даются в соответствии с тематическими рубриками.
Рассмотрим метки данной статьи: метка «MaxSite» означает, что речь идет вообще-то про конкретный движок, «шаблон» – уточняет тему статьи, «Новичкам» – показывает, что статья предназначена не обученным инициаторам сайта.
2.5. Ведущему сайт (автору статей) при написании статей надо всегда иметь перед собой список меток (есть специальный плагин). Не надо создавать новые метки для каждой новой статьи. Надо перебрать готовые, а новую создавать, только если в статье есть что-то принципиально новое, что не может быть помечено из списка готовых меток.
Как использовать метки – это уже материал статьи Как написать статью на сайт в рубрике В помощь вебмастеру.
2.6. В следующем поле «Разрешить комментирование» отмечена опция «Отмечать» по умолчанию. Запрещать комментирование особенно для нового сайта – не лучший способ подружиться с поисковыми машинами. Они не очень любят закрытые сайты, хотя порой для администратора сайта это оборачивается лишней работой по удалению ненужного спама. Надо оставить по умолчанию «Отмечать», но при появлении большого числа комментариев сюда можно будет вернуться.
2.7. Поле «Разрешить публикацию RSS» задает опцию публикации статей сайта в виде ленты. Такой способ характерен для сайтов с блоговой структурой (характерной для движка MaxSite), но и для остальных сайтов возможность опубликования статей в виде ленты не возбраняется. Для ленты RSS лучше выводить статьи в виде анонсов. Тип страницы не влияет на публикацию в RSS.
2.8. Если пользователь подпишется на вашу ленту новостей с вашего сайта, то в его браузере появится закладка на страницу RSS вашего сайта. Для просмотра новых статей читателю надо только перейти по этой закладке.
Существуют другие способы подписки, отсылающие анонсы новых статей на почтовый ящик подписчика. Тогда постоянному читателю вашего сайта не надо входить на ваш сайт, а достаточно заглянуть в единственное место - собственный почтовый ящик.
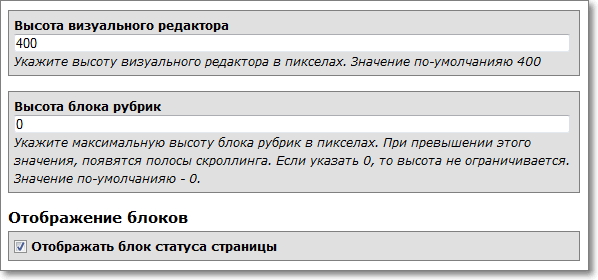
2.9. «Высота визуального редактора» влияет лишь на размеры окна, в котором автор будет писать тексты для статей. Как правило, этого достаточно, ведь на странице надо еще оставить место для разных панелей и полей. В последних версиях движка редактор может быть во весь экран.

Рис.3 Форма для указания высоты редактора и блока рубрик
2.10. Следующей опцией является «Высота блока рубрик». На странице сайта блок рубрик представляет собой специальный виджет (прямоугольный блок – за работу которого отвечает специальных плагин), расположенный в сайдбаре сайта, поэтому при вставке значения «0» такой блок рубрик будет просто удлиняться по высоте (как на моем сайте) при появлении дополнительной записи о новой рубрике. Если блок рубрик будет мешать размещению каких-то других блоков в сайдбаре, то его можно ограничить, указав высоту в пикселях. В таком случае, блок рубрик будет выдаваться в окошке, в котором пользователь для перемещения по списку рубрик должен пользоваться скроллингом.
2.11. Ниже идет перечисление нескольких вариантов «Отображения блоков» на служебной странице админ-панели по ссылке Создать. Сейчас можно везде оставить галочки (флаги). Эта страница является самой важной для автора (админа), так как именно на ней происходит оформление статьи: вставка (написание) текста и размещение картинок.
Я в этой вкладке ничего не изменял и оставил все по умолчанию. Как использовать блоки на странице редактора вы поймете, когда начнете самостоятельно писать статьи. Количество разных блоков только поначалу кажется многочисленным, пока вы не поймете логику отображения статей на страницах сайта.
Типы страниц
Последняя вкладка по ссылке Основные называется Типы страниц.
3.1. В настоящее время огромное число сайтов имеет блоговую структуру: записи ведутся в виде дневника, при этом последняя запись выскакивает на главной странице выше всех остальных (первой) в обратном хронологическом порядке. Возможно, для постоянных читателей такого сайта-дневника, читавших все предыдущие записи, самая последняя представляет наибольший интерес, но для обычного сайта такая организация выдачи статей не очень удобна. Для сайтов (не блогов) лучше подходят статичные страницы.

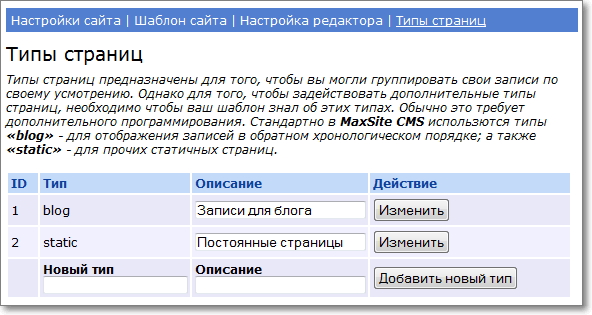
Рис.4 Форма для создания новых типов страниц
3.2. Движок MaxSite в первую очередь ориентирован для пользователей-блогеров, как и его аналог - ВордПресс. Поэтому в движке имеются страницы блогового типа blog, но предусмотрена возможность получения статичных страниц – типа static.
3.3. Тип страниц определяет способ вывода на статей страницу. Какой еще тип страниц вы можете придумать – отдано на ваш вкус. Вероятно, под этим подразумеваются страницы галерей или динамические страницы, которые могут в будущем появиться на вашем сайте.
На этом мы закончили изучать вкладки по ссылке Основные, которая стоит первой в блоке ссылок Настройки в левой части админки MaxSite.[/pjustify]
В следующей статье Ссылка «Загрузки» на админ-панели мы будем изучать настройку загрузчика админки MaxSite CMS.