Эта статья является четвертой и заключительной частью статьи Как установить MaxSite CMS на веб-сервер XAMPP.
В предыдущей части мы внесли изменения в некоторые файлы из залитого на сервер дистрибутива MaxSite CMS. Для закрепления привязки требуется перезагрузить xampp server.
Ссылка на данную статью: //design-for.net/page/aktivacia-maxsate-cms
Лучше всего это делать через xampp control panel. Достаточно запустить панель управления xampp и на ней вначале остановить работу Apache и MySQL, затем вновь их запустить. Такой запуск xampp нагляднее, чем использование ярлыков или кнопки ReStart.
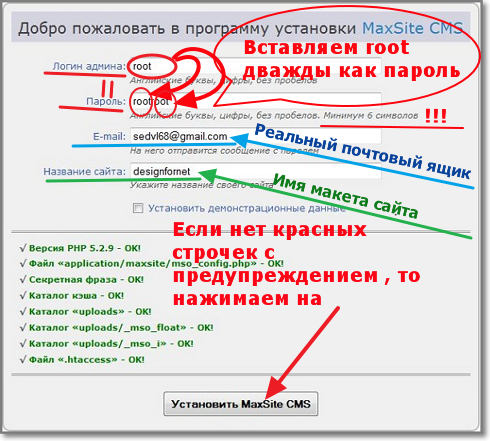
Программа установки maxsite cms
1.1. Для проверки работоспособности движка надо попробовать зайти на наш макет сайта из интернета. Для это запускаем рабочий браузер (лучше Mozilla Firefox) и вставляем в поле адреса ссылку на домашний сайт:
У меня:
//designfornet или
//www.designfornet
Если вы создали свой сайт, например, с именем imjasajta, то ваши ссылки будут такими:
//imjasajta или
//www.imjasajta
Я думаю, вы поняли, как должна выглядеть ссылка на ваш домашний сайт.
1.2. После перехода мы попадаем на таблицу приветствия «Добро пожаловать в программу установки MaxSite CMS».
Рис.1 Панель приветствия с формой для вставки имени сайта, логина администратора и пароля.
Как помните, логин админа и пароль на вход в XAMPP и базам данных MySQL у нас совпадают - root. Однако пароль админа MaxSite CMS должен иметь не менее 6 знаков, но никто не мешает нам использовать любимое root дважды, поэтому пароль у нас будет rootroot.
В последних версиях движка пароль генерируется автоматически (для сгенерированного пароля там есть дополнительное поле), но на домашнем компьютере такой сложный он нам не нужен.
Адрес ящика указываем настоящий, потому что на него будет выслано письмо с паролями.
Наименование сайта нам известно (у меня designfornet), поэтому (если нет красных предупреждений) вставляем имя в соответствующее поле и нажимаем «Установить MaxSite CMS».
Чтобы увидеть обновившуюся страницу в браузере надо найти значок обновления страницы в виде незакрытой окружности со стрелочкой в той же строке, что и ссылка. Привыкайте выполнять эту операцию после каждой перезагрузки движка или сервера.
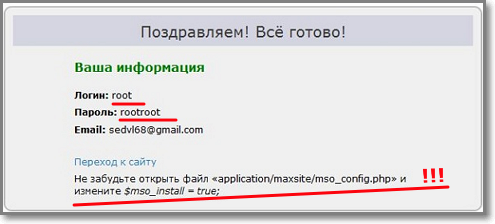
1.3. Если все нормально, то после нажатия на кнопку и обновления страницы в браузере мы увидим панель счастья:
Рис.2 Панель "Все готово!", на которой нас просят вернуться к файлу mso_config.php
Редактируем mso_config.php maxsite
2.1. Как видно из рисунка 2 (скриншота), нас отсылают к п.2.1. части Привязка движка MaxSite CMS к XAMPP, где надо в файле mso_config.php (application\maxsite\mso_config.php) найти строку с выражением кода и заменить значение false на true. Должно получиться:
$mso_install = true; # после инсталляции блога нужно установить true
Тем самым мы сообщаем системе, что все настроено (true – правда) и больше не надо проверять установку.
2.2. Возвращаемся в браузер. Голубенькая надпись «Переход к сайту» внизу панели счастья направляет нас на первую страницу нашего сайта.
В браузере должно появиться окно нашего макета сайта. Ожидаемый дизайн сайта скорее всего совпадет с шаблоном default, который для сравнения можно посмотреть по ссылке //templates.wbloger.com/. Внешний вид может быть и не совсем красивым, но нас интересует волшебное слово «ВХОД», которое должно находиться в нижнем правом углу.
2.3. Когда мы нажмем на эту надпись «ВХОД», то особых перемен не увидим, лишь надпись изменится на «ВЫЙТИ». Так как выходить нам пока еще рано, то для нас больший интерес представляет надпись рядом «Управление», нажав на которую мы попадаем на страницу Информация.
2.4. Теперь мы за кулисами сайта на первой (стартовой) странице Административной панели управления MaxSite CMS. Обычно работу с админпанелью начинают со сброса кэша системы на странице Информация.
2.5. Этих телодвижений достаточно для начала работы над макетом собственного сайта (у меня - designfornet).
Теперь надо изучать Административную панель и учиться рисовать свой шаблон сайта.
Но можно продолжить по-взрослому, настроив наш сайт под поисковые системы, которые, конечно, никогда не придут на наш локальный сайт.
Настройка локального сайта
3.1. Для поисковых роботов надо активировать файл «robots.txt-distr», который находится в папке www (C:\xampp\htdocs\project2.hom\www).
В этом файле нам надо лишь вставить в самом низу имя нашего (designfornet без www) сайта и укоротить имя файла до «robots.txt»:
User-agent: * Disallow: /system Disallow: /admin Disallow: /login Disallow: /logout Disallow: /search Disallow: /users/*/edit Disallow: /users/*/lost Disallow: /password-recovery Host: designfornet
Простой текстовый файл robots maxsite cms выполняет ключевую роль при индексации страниц сайта поисковыми роботами.
Советую вам самостоятельно установить другой сайт на XAMPP. Надеюсь, вы уже поняли принцип, что надо придумать имя для нового макета сайта (без расширений в одно слово) и вписать его (в исключения Windows) в файл hosts по адресу:
C:\Windows\System32\drivers\etc
Затем создать плацдарм для макета сайта в виде подпапки с именем сайта внутри папки htdocs установленного веб сервера XAMPP.
В папке макета сайта создать еще две подпапки - logs и www. В последнюю загрузить движок MaxSite и выполнить процедуру его активации.
Установка движка на физический сервер у хостера будет выполняться аналогично. Папку для создания подпапки вашего сайта вам укажет хостер.
У меня на сервере Reg.ru была указана серверная папка www - вроде как бы www и папка моего сайта поменялись порядком вложенности.
Более подробно об установке на реальный сервер в Интернете вы можете узнать из статьи Установка MaxSite CMS на сервер.
Как правило проблемы с установкой MaxSite CMS возникают по вине пользователя XAMPP. Решение основных проблем при установке вы найдете в статье Проблемы при установке MaxSite CMS на XAMPP.
Многие россияне предпочитают Джентльменский набор верстальщика - Денвер (Denver) - отечественный локальный сервер, отличающийся малым размером дистрибутива.
У меня с Денвером не сложилось (потому что постоянно выскакивали какие-то ошибки), поэтому рекомендую некапризный XAMPP, которым пользуются разработчики всего мира.
Однако статью про установку MaxSite CMS на DENVER Как установить MaxSite CMS на веб-сервер Денвер вы так же найдет на моем сайте.
Описание веб серверов вы найдете в рубрике Локальный веб сервер.
Для дальнейшей работы над макетом сайта вам надо прочитать статьи из рубрики Сайт на MaxSite CMS и начинать следует со статьи Знакомимся с административной панелью MaxSite CMS.




Комментариев: 2 RSS
1Семен11-11-2015 21:52
Доброго времени! делал все, как описано в предыдущих главах, но сайт не запускается, пишет - по данному запросу ничего не найдено...
2Vladimir Tochilin11-11-2015 23:16
Скорее всего, Вы не настроили Windows - потому браузер ищет Ваш сайт в Большом Интернете - а не внутри компа. Возможно, Вы пропустили статью Настройка виртуальных хостов
1.5. Если мы хотим сделать интернет внутри компьютера копией Большого, то нам надо прописать наш домашний сайт designfornet в особом файле, который является аналогом сервера DNS и научиться сокращать вид ссылки до общепринятого вида: //site.zona/
1.6. Тут настало время вспомнить, что основной программой в нашем компьютере является операционная система (у меня Windows 7). В ней уже предусмотрена возможность создания внутреннего сайта по имени localhost.